What is RokMicroNews?
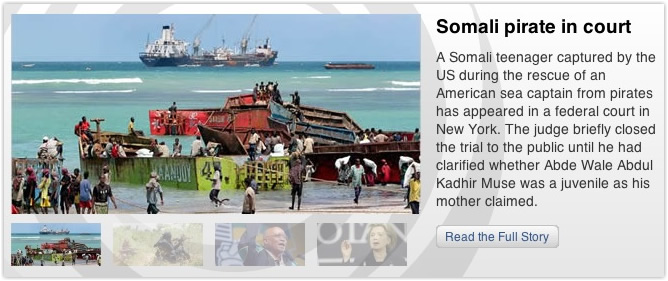
RokMicroNews is a new module, perfect for displaying your content. Your content (plus auto loaded image) are displayed adjacent to your article titles and the hover or click of these titles triggers a javascript transition to another article. Perfect for showcasing news items in a small, but structured spaced.
[span class=attention]In order to stack multiple modules on top of one another, you must create new modules: Admin → Extensions → Module Manager → New → rokmicronews and fill out the relevant details.[/span]
[span class=alert]In order for the new SolarSentinel modules to function, you must install com_rokmodules. This component facilitates the modules, as Roknavmenu does for the integrated menu. Follow the instructions below:-
- Download solarsentinel-extensions-j15.zip from RokDownloads.
- Extract the zip onto your computer
- Go to Extensions then select the Upload File & Install button
- Find com_rokmodules.zip and in install
Now all the new modules are functional[/span]
How do I configure RokMicroNews?
We will take a quick look at the parameters you will find when you install this module. There are 4 columns, parameters, options, demo and description. The parameter column lists each available setting for the module; options lists the available options to choose from; demo lists the options chosen on the demo and description outlines what the module does.
Parameter
Enabled
Position
Section
Category
Order
# of Articles
Preview Length
Nav Position
Show Titles
Show Thumbnails
Thumbnail Width
Authors
Frontpage Items
Module Class Suffix
Extra CSS Class
Use Custom CSS
Demo
Yes
rokmicronews
RokMicroNews
Politics
Recently Modified First
3
200
Right
Hide
Show
100
Anyone
Show
red
leave blank
No
Description
Enable/Disable the module
Position of the module
Section of content
Category of content
Ordering of content
Number of articles displayed
Number of characters displayed
Position of article titles
Show/Hide Titles
Show/Hide thumbnails
Pixel width of thumbs
Choose specific author articles
Display frontpage items
Suffix applied to the code
Unique class for module
Use the Custom CSS tag
[clear]